html&css勉強したけど、どこに書けばいいの? おすすめ統合開発環境(IDE)3選【Windows10】
前書き
皆さん、プログラミングしていますか⁉
progateやドットインストールで勉強しても、
どこにプログラムを書けばいいかわからない
ことありませんか?
(私も実際、pythonで悩みました…)
それはいいとして
今回はHTML&CSS版です。
あと、コードを記述するテキストエディターのおすすめも紹介します!
ぜひ最後まで見てみてください‼
目次
- 前書き
- 目次
- HTML&CSSに必要な環境
- ブラウザーのダウンロード
- IDEのダウンロード
- Sublime Text
- Atom
- Visual Studio Code
- 設定方法
- htmlファイルをブラウザーで開く
- 順位
- 終わりに
HTML&CSSに必要な環境
webページを開発するために必要なのは…
って言われてもさっぱりなのでそれぞれ説明します。
統合開発環境(IDE)
いわゆる「プログラムを書く場所」です。
ここに.htmlや.cssのプログラムを書けます。
ブラウザー
先ほどの「IDE」で書いたプログラムを使い、
webページも表示するツールです。
ブラウザーのダウンロード
おすすめのブラウザー
この中のどれかを使うことをお勧めします。
今回はGoogle Chromeのダウンロードについて説明します。
1. ↑こちらに飛びます。
2. 「Chromeをダウンロード」をクリック!

3. ChromeSetup.exeというダウンロードされたexeファイルを起動させます。
4. Chromeのダウンロードとインストールが開始されます。

5. これで完了です!
IDEのダウンロード
Sublime Text
ダウンロード方法
( Sublime Textダウンロードページ)

・windows 32bitの方は「windows」をクリック!
・windows 64bitの方は「windows 64 bit」をクリック!
インストール方法
1. ダウンロードされたexeファイルを起動する
2. ダウンロード先のフォルダーを指定します。(このままでいいと思います)

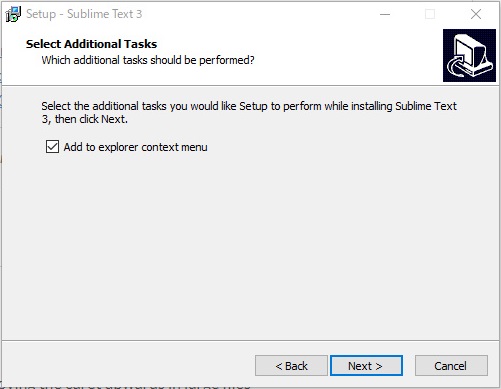
3. Add to explorer context menu というのにチェックするかしないかを選択します。

Add to explorer context menuをオンにすると
右クリックしたときにOpen with Sublime Textが出ます。

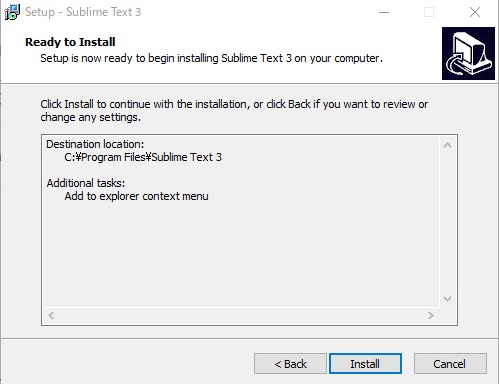
4. 「インストール」をクリック!

5. Finish!

起動方法
1. 先ほどダウンロードしたところに
sublime_text.exeというexeファイルを起動します。
(exeファイルのショートカットをデスクトップに追加しておく
または、タスクバーにピン止めすることをお勧めします!)

2. 右下のPlain TextをHTMLを書く場合はHTML
3. View の Show Consoleをクリック!

4. 下記のpythonのscriptを入力してEnterをクリック!
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)


3. Shift + Ctrl + pで「Install Package Control」を検索。
一番上のPackage Control: Install Packageを選択してEnter

4. html5を検索して一番上をクリック!
 これで、すべて完成です!
これで、すべて完成です!
Atom
ダウンロード方法

1. 「Download」をクリック!
2. 待機中… now loading

3. ダウンロード完了!
起動方法
デスクトップのショートカットをクリック!

右上のこれは「No,Never」で大丈夫です!

設定方法
インストールからパッケージのインストール検索に
「Emmet」と入力!
一番上をインストール!
※これはHTML/CSSのコーディングを素早くするもの

HTML/CSSのファイルを作る方法は
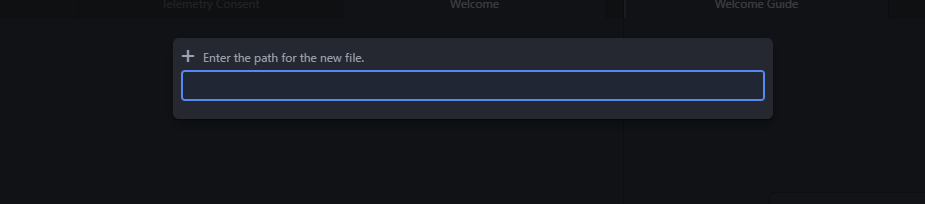
1. 右クリックして「新規ファイル」をクリック!


3. 名前と拡張子を書く(.html / .css)

4. これで書き始められます!
Visual Studio Code
ダウンロード方法
Visual Studio IDE、コード エディター、Azure DevOps、App Center - Visual Studio
1. こちらにアクセス!
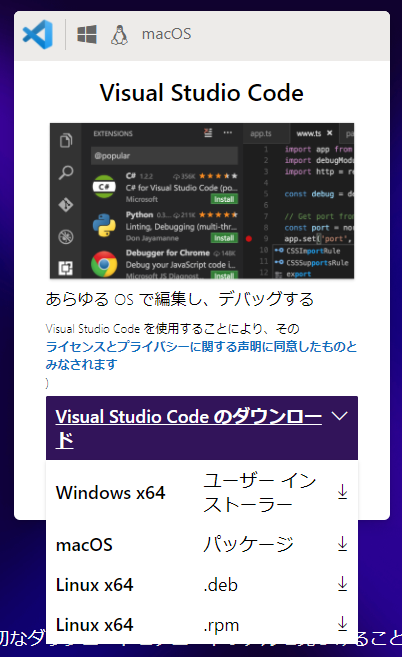
2. Visual Studio Codeの「Windows x64」をクリック!

3. ダウンロード完了!

インストール方法
1. 使用許諾契約書に同意する。

2. visual studio codeをインストール先を指定(最初に書いていたもので大丈夫)

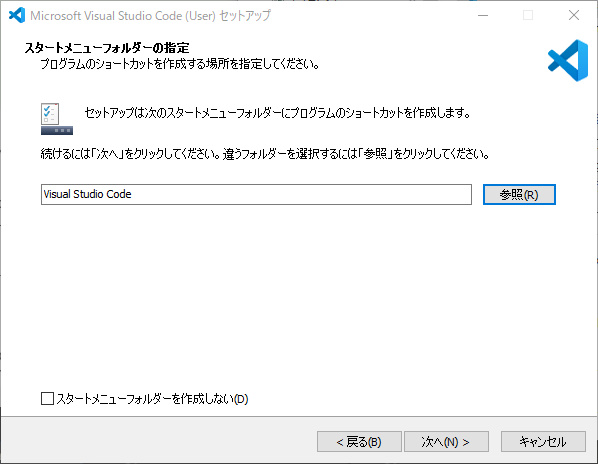
3. ショートカットの作成先。(このままでいい)

4. 「デスクトップ上にアイコンを作成する」だけで大丈夫かな

5. インストール! now loading

6. 完了!!

設定方法
1. 拡張機能から「Japanese Language Pack」と検索して一番上をインストール!

2. 「ファイル」から「新規ファイル」をクリック!

3. Ctrl + Sでファイルを保存します。その時に、.txtを.html/.cssに変えましょう
4. これで書けますね!
htmlファイルをブラウザーで開く
先ほど紹介したテキストエディターを使ってhtmlファイルを作ったら
それを開く方法について説明します。
1. htmlファイルを右クリックしてます。
プログラムから開くよりGoogle Chromeをクリック!
または、開くをクリック!

2. 開くことができました!

(なぜゴリラか、は謎です…)
順位
(これはあくまで私の順位になります。)
3位 Sublime Text
1位 Atom
こうなりました!
1位と2位は拡張機能のインストールが簡単でした。
私のような初心者にはお勧めできますね!
終わりに
私は、これからAtomを使ってみようと思います。
けっこうAtomが自分にはまって好きになりましたね。
みんなも使ってみてね!
